As I mentioned in the activity stream post, there are going to be a number of issues porting Civatar as it stands going to the new server, and it still isn’t possible to stay on this one much longer.
Essentially there are database issues I have to clean up – it isn’t just the size that is the problem, I got around that, it’s that there are data errors in the current database that need cleaning up.
There are plugins that have to be updated to work with PHP 8.2
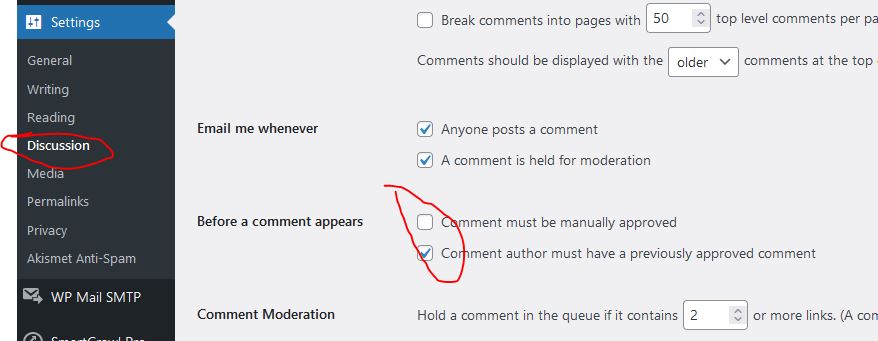
And there are some that are not working properly even here, the user block and moderation plugins for example have problems.
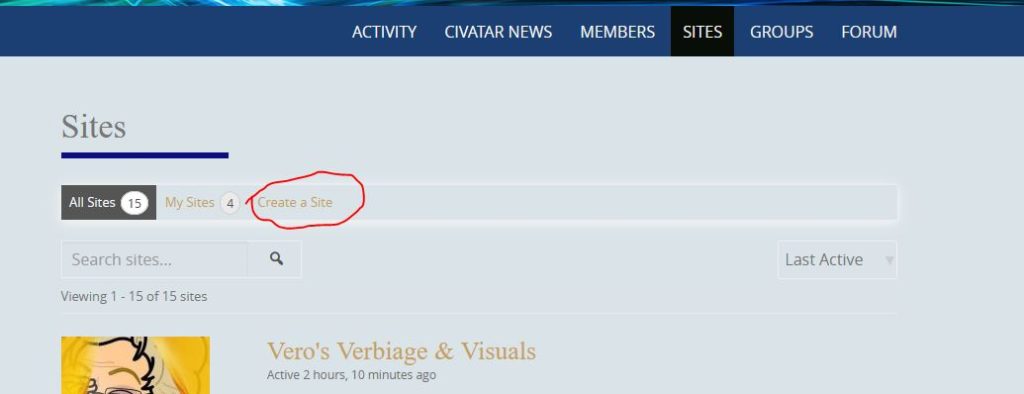
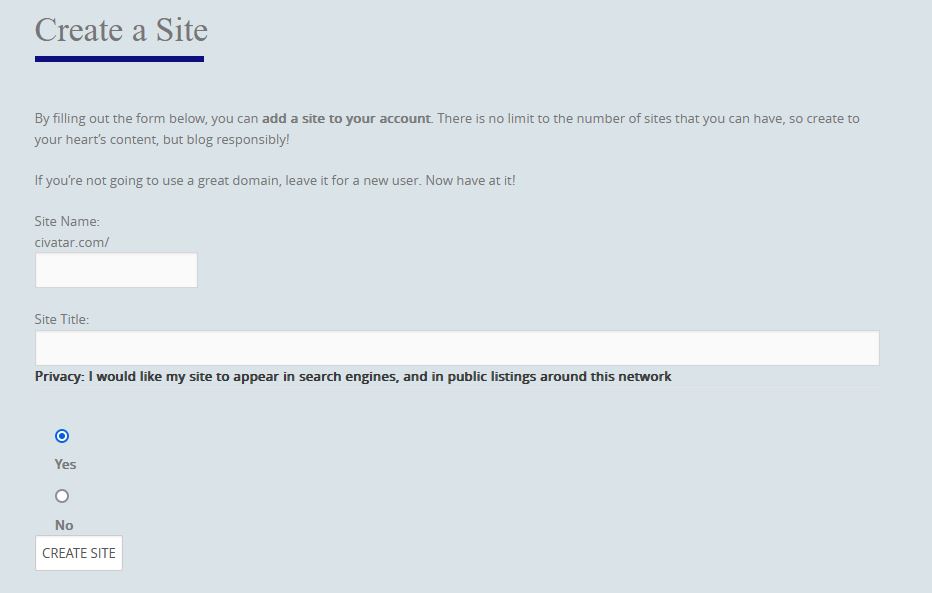
I guess one question that comes to mind to me anyway is would we be better off trying something else? I’m really not happy with the way buddy press works, the only good part to me is the fact we can all have our own sites, but the activity stream is wonky even with those.
Is anybody up for trying something different, and by “trying” I mean I load the software on the new server under a different domain name so we can use it while Civatar is still operational here.
I can link a page of all the current self hosted social software packages if you want to take a look at them.
Other than that, I am going to take the next week trying to fix the issues here so it (hopefully) can be ported. I am less optimistic about that than I was before. Plan “B” of course was to change the Domain so it pointed back to the old server. We are there.