
Gutenberg is the default editor for both Pages and Posts (Your Blog). Divi is a fancier editor that requires more work to learn. We’ll get to that one in stages later, there is a lot to cover there. If you want to use Gutenberg, click on the “Use Default Editor Button”
You are also going to need to give your post/page a title, I usually do that before I choose the editor since Divi can get wonky about that. Gutenberg doesn’t care as long as you remember to give it a title before you publish it.


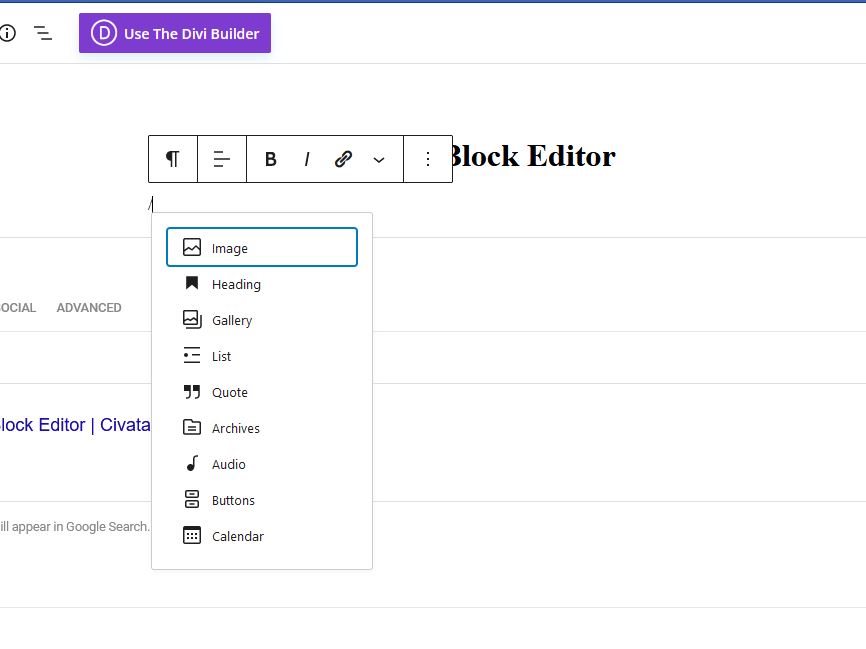
And that’s about it. A fuller discussion of using the Gutenberg editor is at this link:
https://wpastra.com/guides-and-tutorials/wordpress-gutenberg-guide/
No reason to reinvent the wheel 😉
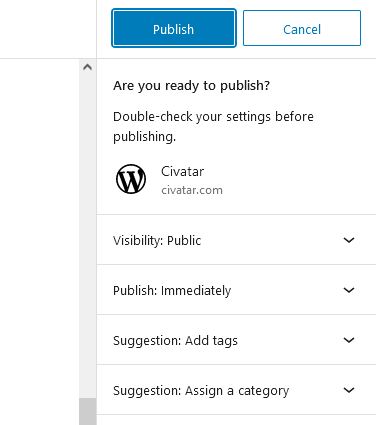
The last thing to do is to publish the post/page. This makes it readable in the blog, for pages, you also need to set them up on the menu for people to find them. More on that later. In any case, you need to press the “Publish” Button twice…

The first time tells it you are ready to publish, and brings up publishing options, the second time actually publishes the post. If you don’t press it twice, you haven’t posted.

Good info!! That drag button really comes in handy. You can just re-arrange stuff however you want. I managed to even stack some blocks and have no idea how that happened. lol I had a heck of a time getting them unstacked.

Thank you.